이전까지 스프링을 이용해서 프로젝트를 진행했었는데, 한편으로는 스프링 부트에 대한 궁금증이 있었다. 따라서 이번 기회에 스프링 부트를 한 번 사용해보자는 마음을 먹었다. 추가로 의존성 주입에 maven을 사용해왔었는데 최근 gradle을 사용하여 프로젝트를 진행하는 경우도 있다고 하니 gradle에 대해서도 공부해 보고 싶다.
이클립스에서 스프링 부트 프로젝트를 생성해보자.
이클립스에서 상단의 File - New - Project를 눌러서 아래 사진과 같이 Spring Boot의 Spring Starter Project를 선택한다.

그 다음 디렉토리명이나 버전을 선택할 수 있는 탭이 나온다. 나는 gradle을 사용할 것이므로 gradle을 선택해주고 Packaging은 jar, Language는 Java를 선택한다. 현 시각 기준 내 컴퓨터에서는 gradle의 버전이 두 개가 뜬다. 2.x와 3.x인데 만약 3 버전 이상의 gradle을 사용하고자 한다면 반드시 자바 17버전 이상이 설치되어 있어야 한다. 개인적으로 이전까지는 자바 8버전을 사용해왔기에 나 또한 버전 업그레이드를 해야했다.
그 외 다른 탭들에 대해 간략하게 설명하고 넘어가자면, Artifact는 프로젝트 명을 의미하는데 상단의 Name탭을 수정하면 Artifact역시 수정되기에 Name 탭에 사용하고자 하는 프로젝트 명을 입력하면 된다. 그리고 Package는 스프링에서의 컨텍스트 루트 경로라고 생각되는데 보통 3단계로 구성하고 마지막에 프로젝트 명이 붙는다. 여기서는 프로젝트명이 HelloWorld이므로 HelloWorld만 붙여주겠다.

다음으로 넘어가면 New Spring Starter Project Dependencies라는 탭이 나오는데, 여기서는 스프링 부트에서 많이 사용되거나 반드시 사용해야 하는 라이브러리를 선택할 수 있는 부분이다. 간단하게 Hello World만 출력할 것이기 때문에 Spring Web, Mustache만 선택해줘도 된다. Spring Web은 웹어플리케이션을 만들기 위해서 사용해야 하고 Mustache는 HTML을 만들어주는 템플릿 엔진이다. 만약 이전에 Spring을 사용하여 프로젝트를 진행한 경험이 있다면 JSP를 사용해봤으리라 생각이 드는데 비슷한 역할이라고 한다. 참고로 JSP는 스프링 부트에서 권장하지 않는 템플릿 엔진이기 때문에 일단은 Mustache도 필수로 넣어주자.

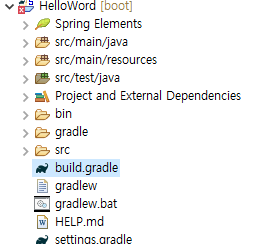
그리고 Finish를 누르면 아래와 같이 HelloWorld라는 스프링 부트 프로젝트가 생성된 것을 볼 수 있다.

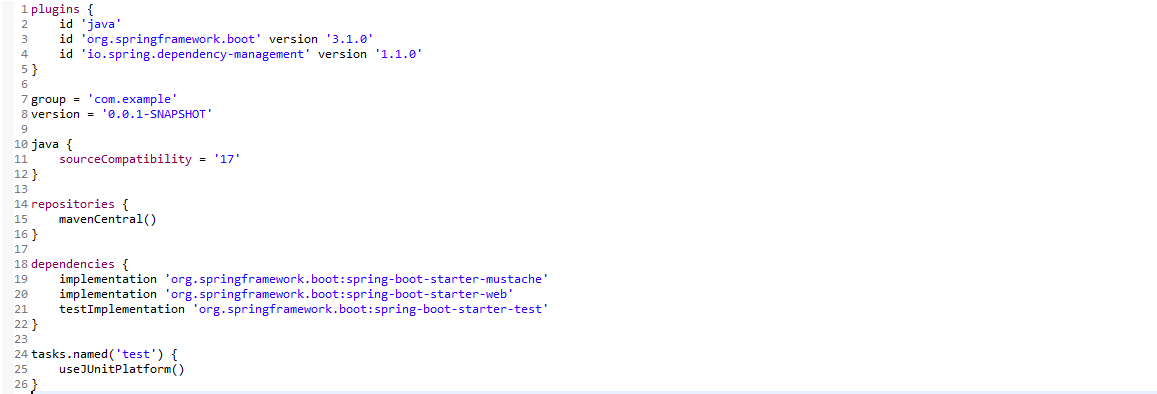
build.gradle을 눌러보면 방금 세팅한 내용들을 확인할 수 있다. 방금 전에 선택한 버전 및 Spring Web과 Mustache의 의존성 주입이 된 것을 확인할 수 있다.

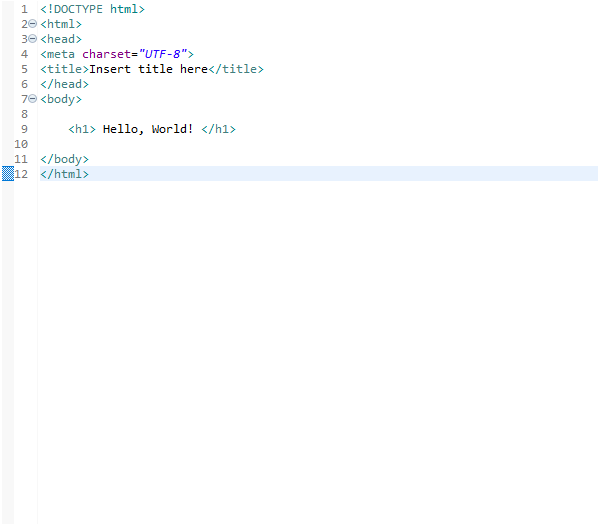
resources - static 하위에 HelloWorld.html 파일을 하나 생성 후 Hello, World를 작성한다.


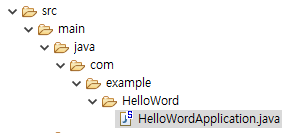
저장을 하고 이제 스프링 부트를 실행시키면 되는데, 아래 사진에 보이는 경로에 존재하는 Application.java 파일을 열어 Run 해준다.


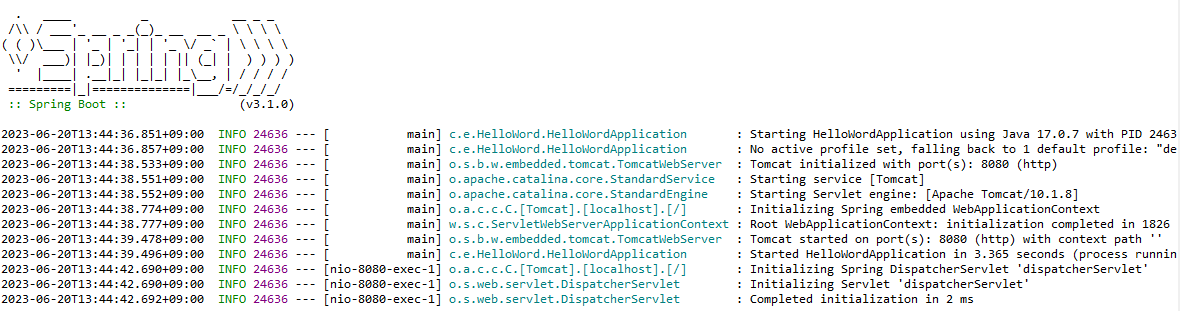
Started HelloWordApplication ~~~ 이 뜨면 실행에 성공한 것이다.
만약 Port 8080 is already in use가 뜬다면 8080 포트를 차지하고 있는 서버를 실행종료시켜 주거나 강제로 포트 8080을 비워주면 된다.
cmd 창으로 포트를 비우는 방법은 아래글 참고
[Spring] Port 8080 was already in use 에러 대처법
스프링을 사용하여 프로젝트를 진행하다보면 종종 만나는 아이이다. 나는 똑같은 과정으로 서버를 실행한다고 생각하는데 잊을만하면 나타난다. 해결하는 여러가지 방법이 있겠지만 개인적으
stonage.tistory.com
아직은 뼈대만 있으므로 크롬 브라우저의 주소창에 localhost:8080/HelloWorld.html 을 넣으면 임시로 html로 작성된 페이지를 확인할 수 있다.